
विषय
अन्य खंडसंघीय पुनर्वास अधिनियम के लिए सभी वेबसाइटों और अन्य सूचना प्रौद्योगिकी की आवश्यकता होती है जो संघीय सरकार द्वारा खरीदे गए भौतिक, संवेदी या संज्ञानात्मक विकलांग लोगों के लिए सुलभ हो। धारा 508 में संघीय सरकारी वेबसाइटों के साथ-साथ संघीय सरकारी कर्मचारियों या विभागों को वेबसाइट या सॉफ्टवेयर प्रदान करने वाले ठेकेदारों के लिए आवश्यक तकनीकी मानदंड और न्यूनतम मानक शामिल हैं। अनुपालन की जांच के लिए नियमित आधार पर प्रत्येक विभाग द्वारा वेबसाइटों की समीक्षा की जाती है। यदि आप संघीय सरकार के लिए एक वेबसाइट डिज़ाइन कर रहे हैं, या यदि आप चाहते हैं कि आपकी अपनी वेबसाइट विकलांग लोगों के लिए अधिक सुलभ हो, तो आप एक गाइड के रूप में धारा 508 मानकों का उपयोग कर सकते हैं।
कदम
विधि 1 की 3: पाठ तत्वों के लिए धारा 508 मानकों की बैठक

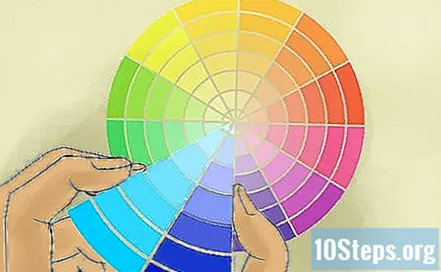
रंग का प्रभावी ढंग से उपयोग करें। अपनी वेबसाइट को कलर-ब्लाइंड रखने वाले उपयोगकर्ताओं के लिए अनुपालन योग्य और सुलभ रखने के लिए, महत्वपूर्ण जानकारी संप्रेषित करने के लिए रंग के अलावा एक अतिरिक्त विधि का उपयोग करें।- उदाहरण के लिए, आप नीले रंग का उपयोग करके संकेत कर सकते हैं कि काले पाठ में शब्द अन्य पृष्ठों के लिंक हैं। हालाँकि, अपनी वेबसाइट को 508 के अनुरूप बनाने के लिए, आपको उन शब्दों को दिखाने के लिए रंग के अलावा कुछ और चीज़ों का भी उपयोग करना होगा, जैसे कि शब्द को भी रेखांकित करना।
- इसके अलावा, सभी रंगों में पर्याप्त कंट्रास्ट शामिल होना चाहिए, और सभी जानकारी को रंग के साथ और बिना दोनों को व्यक्त किया जाना चाहिए।

सुनिश्चित करें कि सभी पाठ पठनीय हैं। यदि आप पाठ की सामग्री से दृश्य शैली और प्रदर्शन को अलग करने के लिए स्टाइल शीट का उपयोग करते हैं, तो स्टाइल शीट बंद होने पर पाठ दिखाई देना चाहिए।- हालांकि पाठ तत्व स्टाइल शीट को बंद करने के साथ नेत्रहीन रूप से आकर्षक नहीं हो सकते हैं, फिर भी उन्हें सुपाठ्य होना चाहिए। यदि दस्तावेज़ भ्रामक है या स्टाइल शीट बंद होने पर जानकारी गायब है, तो आपकी वेबसाइट धारा 508 के मानकों को पूरा नहीं करती है।
- यद्यपि आप आमतौर पर पीडीएफ फाइल को सहायक तकनीक जैसे स्क्रीन रीडर के लिए सुलभ बना सकते हैं, आप दस्तावेज़ के एक सुलभ HTML संस्करण को भी शामिल करना चाह सकते हैं। आपको अपनी वेबसाइट पर शामिल किसी भी PowerPoint फ़ाइलों का एक सुलभ HTML संस्करण प्रदान करना होगा।
- स्वास्थ्य और मानव सेवा विभाग के पास पीडीएफ फाइलों, वर्ड दस्तावेजों और एक्सेल स्प्रेडशीट सहित अधिकांश सामान्य दस्तावेज़ प्रकारों को सुलभ बनाने के लिए चेकलिस्ट उपलब्ध हैं। ये चेकलिस्ट https://www.hhs.gov/web/section-508/making-files-accessible/checklist/index.html पर ऑनलाइन देखे जा सकते हैं।

अपनी वेबसाइट को नेविगेट करने में आसान बनाकर पहुंच को आसान बनाएं। हर फ्रेम में एक शीर्षक होना चाहिए जो फ्रेम के उद्देश्य और सामग्री का वर्णन करता है।
इलेक्ट्रॉनिक रूपों को सुलभ बनाएं। यदि आपकी वेबसाइट में ऐसे फॉर्म हैं जिन्हें ऑनलाइन भरा जा सकता है, तो सहायक तकनीक का उपयोग करने वाले लोगों को उनके भीतर मौजूद जानकारी, जैसे कि क्षेत्र के तत्व और दिशाओं तक पहुंचने में सक्षम होना चाहिए।
- प्रपत्र तत्वों की कोई भी स्क्रिप्ट सहायक तकनीकों या कीबोर्ड शॉर्टकट के साथ हस्तक्षेप नहीं कर सकती है।
- फार्म तत्व जैसे "
विधि 2 की 3: प्लग-इन, चित्र, ऑडियो या वीडियो तत्वों के लिए धारा 508 मानकों की बैठक
प्रत्येक गैर-पाठ तत्व के बराबर पाठ प्रदान करें। पाठ विवरण उपलब्ध कराएँ, साथ ही साथ किसी भी छवि मानचित्र के लिए एक निरर्थक पाठ लिंक भी।
- स्क्रिप्ट द्वारा प्रदान की गई किसी भी जानकारी की पहचान करने के लिए आपको कार्यात्मक पाठ भी शामिल करना चाहिए।
- चित्र, ऐपलेट, प्लग-इन और सामग्री या जानकारी के साथ अन्य एम्बेडेड मीडिया में भी समान वैकल्पिक पाठ होना चाहिए, जैसे कि "alt" या "लॉन्गडेस्क" विशेषता, या तत्व सामग्री में।
- कोई भी वैकल्पिक पाठ स्पष्ट और संक्षिप्त होना चाहिए। धारा 508 का अनुपालन करने के लिए, आपको वैकल्पिक पाठ लिखने से बचना चाहिए जो बहुत लंबा और वाचाल हो, या इतना अस्पष्ट हो कि उपयोगकर्ता यह नहीं बता सके कि वह छवि क्या हो सकती है जो पाठ वर्णन कर रहा है।
- उदाहरण के लिए, "झील मिशिगन पर सूर्य की स्थापना की तस्वीर, झील की सतह पर झिलमिलाते हुए प्रतिबिंब और ब्लूज़, पिंक, येल्लो, और रेड्स के साथ एक आकाश में चमकती है," निश्चित रूप से वर्णनात्मक होने के बावजूद, बहुत अधिक है। "सनसेट ओवर लेक मिशिगन" उस संदर्भ में पर्याप्त होगा।
- आपके "ऑल्ट" टेक्स्ट को पृष्ठ पर पहले से मौजूद अन्य पाठ को दोहराना नहीं चाहिए।
- जटिल रेखांकन और चार्ट भी वैकल्पिक पाठ के साथ होने चाहिए।
- यदि आपके पास लिंक के भीतर एक छवि या एक बटन है जिसमें कार्यक्षमता है, तो आपके वैकल्पिक पाठ को भी उस फ़ंक्शन का वर्णन करना चाहिए।
- स्क्रीन रीडर अक्सर HTML टैग्स के आधार पर रीडिंग वॉयस के टोन या विभक्ति को बदल देते हैं, इसलिए जब आप लेआउट एलिमेंट्स को चुन रहे हों तो इसे ध्यान में रखें।
कैप्शनिंग और ऑडियो विवरण शामिल करें। यदि आपके पास वीडियो फ़ाइल या लाइव ऑडियो प्रसारण हैं, तो इनका सिंक्रनाइज़ कैप्शन होना चाहिए।
- कैप्शनिंग या तो खुला (हमेशा दिखाई देने वाला) या बंद हो सकता है (उपयोगकर्ता कैप्शन को चालू या बंद कर सकता है)।
- वीडियो में दृष्टिहीनों के लिए एक ऑडियो विवरण ट्रैक भी होना चाहिए।
- वीडियो के बिना ऑडियो पटरियों में बिगड़ा हुआ सुनवाई के लिए टेप होना चाहिए।
- यदि आप अपनी वेबसाइट पर ऑडियो या वीडियो सामग्री शामिल करते हैं, तो एम्बेडेड मीडिया के बजाय स्टैंडअलोन या पॉप-आउट मीडिया खिलाड़ियों का उपयोग करने पर विचार करें, क्योंकि ये खिलाड़ी अधिक सुलभ हैं।
प्लग-इन डाउनलोड करने दें। यदि आपके वेब पेज को प्लग-इन या अन्य एप्लिकेशन की आवश्यकता होती है, तो आपको उस पृष्ठ का लिंक प्रदर्शित करना होगा जहां उपयोगकर्ता इसे पूर्ण कार्यक्षमता के लिए डाउनलोड कर सकते हैं।
- सभी एप्लेट, स्क्रिप्ट और प्लग-इन और उनके द्वारा प्रदान की जाने वाली सामग्री सहायक तकनीकों तक पहुँच योग्य होनी चाहिए। यदि उन्हें सुलभ नहीं बनाया जा सकता है, तो आपको उसी सामग्री तक पहुँचने के कुछ वैकल्पिक साधनों को शामिल करना होगा।
- स्क्रिप्टिंग को कार्यात्मक पाठ प्रदान करके सुलभ बनाया जाना चाहिए जिसे सहायक तकनीक का उपयोग करके पढ़ा जा सकता है। यदि आपकी स्क्रिप्ट में केवल माउस के साथ काम होता है तो आपकी वेबसाइट धारा 508 मानकों को पूरा नहीं करती है।
- एक विकलांगता-सुलभ पृष्ठ का लिंक शामिल करें जहां कोई भी प्लग-इन डाउनलोड किया जा सकता है, और जहां उपयोगकर्ता एक अलग मीडिया प्लेयर डाउनलोड कर सकते हैं।
एनीमेशन को सुलभ बनाएं। यदि आप सूचना देने के लिए एनीमेशन का उपयोग करते हैं, तो आपको कम से कम एक अन्य गैर-एनिमेटेड तरीके से उसी जानकारी को प्रदर्शित करना होगा जिसे उपयोगकर्ता द्वारा चुना जा सकता है।
- कोई भी चित्र या तत्व जो विशिष्ट नियंत्रणों, कार्यों, या प्रोग्रामिंग तत्वों की पहचान करते हैं, वे पूरी वेबसाइट पर संगत होने चाहिए।
- ग्राफिक्स और छवियों को कम करना भी अक्षम उपयोगकर्ताओं के लिए पढ़ने के समय को कम कर सकता है। ध्यान रखें कि यदि आपके उपयोगकर्ता तत्व नहीं देख सकते हैं, तो उन्हें मेनू से चयन करने से पहले अपने स्क्रीन रीडर के माध्यम से पढ़ने के लिए इंतजार करना होगा।
डेटा तालिकाओं में जानकारी व्यवस्थित करें ताकि पढ़ने और समझने में आसानी हो। धारा 508 के लिए डेटा तालिकाओं के लिए आसानी से पहचानने योग्य पंक्ति और कॉलम हेडर की आवश्यकता होती है।
- डेटा टेबल में कॉलम और पंक्ति हेडर उचित रूप से पहचाने जाने चाहिए।
- "गुंजाइश" या "आईडी / हेडर" विशेषताओं का उपयोग करके उचित हेडर के साथ डेटा टेबल में एसोसिएट सेल।
- केवल लेआउट उद्देश्यों के लिए बनाए गए तालिकाओं को पंक्तियों या स्तंभों के लिए शीर्षकों की आवश्यकता नहीं होती है।
विधि 3 की 3: सामान्य वेब डिज़ाइन के लिए धारा 508 मानकों की बैठक
वैकल्पिक रूप से प्रेरित बरामदगी के जोखिम को कम करने के लिए अपने पृष्ठों को डिज़ाइन करें। आपके पृष्ठ पर कोई भी तत्व 2 से 55 चक्र प्रति सेकंड की दर से फ्लैश नहीं होना चाहिए।
- आपके पृष्ठ पर चल रहे सॉफ़्टवेयर या अन्य एप्लिकेशन उसी तरह किसी भी छवि या तत्व का उपयोग नहीं करते हैं जो 2 और 55 हर्ट्ज के बीच आवृत्ति के साथ चमकता है।
उपयोगकर्ताओं को नेविगेशन का नियंत्रण दें। यदि आपकी वेबसाइट के डिज़ाइन या संगठन में दोहराए गए नेविगेशन लिंक शामिल हैं, तो आपको उन्हें छोड़ देने के लिए एक विधि प्रदान करनी होगी।
- उपयोगकर्ताओं को नैविगेशन मेनू या लिंक की लंबी सूचियों को छोड़ने या उपयोगकर्ता नेविगेशन की सुविधा के लिए एक अच्छी हेडिंग संरचना का उपयोग करने की अनुमति देने वाला लिंक प्रदान करें।
सामग्री परिवर्तन के समय पर उपयोगकर्ताओं को नियंत्रण दें। यदि आपके कोई प्रश्न हैं जो केवल कुछ समय के भीतर प्रतिक्रिया देने की अनुमति देते हैं, तो आपको उपयोगकर्ताओं को यह इंगित करने के लिए पर्याप्त अवसर प्रदान करना होगा कि उन्हें अपना चयन करने के लिए अधिक समय की आवश्यकता है।
- आमतौर पर, आपको उपयोगकर्ताओं को किसी तरह से सचेत करने का एक तरीका मिलेगा जो समय लगभग समाप्त हो गया था, और उन्हें प्रतिक्रिया देने का समय होने से पहले तत्व टाइम-आउट या गायब होने के बजाय अधिक समय लेने का अवसर देता है।
पहुँच सुविधाओं और प्रदर्शन नियंत्रण के उपयोग की अनुमति दें। सेक्शन 508 आपको एक्सेसिबिलिटी फीचर्स को बाधित या अक्षम करने से रोकता है।
- इसी तरह, यदि आप उपयोगकर्ता द्वारा चयनित कंट्रास्ट या रंग चयन को ओवरराइड करते हैं, तो आप अनुपालन में नहीं होंगे।
यदि आवश्यक हो, तो एक वैकल्पिक प्रारूप का उपयोग करें। धारा 508 आपकी वेबसाइट के एक अलग, केवल-पाठ संस्करण के उपयोग के लिए प्रदान करता है। हालांकि, यह विकल्प उन स्थितियों के लिए आरक्षित होना चाहिए जब यह पूरी तरह से सुलभ वेबसाइट बनाने का एकमात्र तरीका है।
- यदि आप अपनी वेबसाइट का एक अलग, केवल-पाठ संस्करण का उपयोग करते हैं, तो आपके पास वेबसाइट के मुख्य संस्करण के समतुल्य सामग्री होनी चाहिए और जब भी आप मुख्य वेबसाइट की सामग्री में बदलाव करते हैं, तब तक अद्यतित रहते हैं।
- यदि आपने अपनी मुख्य वेबसाइट पर परिवर्तन करने से बचने के लिए केवल पाठ-संस्करण का निर्माण किया है तो आप धारा 508 मानकों को पारित नहीं कर सकते।
सामुदायिक प्रश्न और उत्तर
टिप्स
- संभावित रूप से ग्राफिक या परेशान करने वाली सामग्री के लिए उपयोगकर्ताओं को सचेत करने के लिए सामग्री नोट्स और ट्रिगर चेतावनी का उपयोग करें, क्योंकि यह पीटीएसडी और अन्य मानसिक बीमारियों वाले लोगों के लिए सहायक हो सकता है। सामान्य ट्रिगर में हिंसा, दुर्व्यवहार, बलात्कार, मृत्यु, रक्त / चोट, सेक्स, घृणास्पद भाषण, घृणा अपराध और मकड़ियों शामिल हैं। सामग्री को चिह्नित करने से दर्शकों को रुकने और विचार करने की अनुमति मिलती है कि क्या वे इसे सुरक्षित रूप से संलग्न कर सकते हैं।


