विषय
यह लेख हमारे संपादकों और योग्य शोधकर्ताओं के सहयोग से लिखा गया था ताकि सामग्री की सटीकता और पूर्णता की गारंटी हो सके।विकीहो की सामग्री प्रबंधन टीम संपादकीय टीम के काम की सावधानीपूर्वक जांच करती है ताकि यह सुनिश्चित किया जा सके कि प्रत्येक वस्तु हमारे उच्च गुणवत्ता मानकों के अनुरूप हो।
आपने ड्रॉप-डाउन मेनू बनाकर अपनी व्यक्तिगत साइट को और अधिक पेशेवर रूप देने का निर्णय लिया है जो बाहरी साइटों तक पहुंच प्रदान करेगा। इसके लिए, आप HTML कोड का उपयोग कर सकते हैं, जो सीएसएस स्टाइल शीट द्वारा पूरक है। हम एक मेनू के कोड का निर्माण करेंगे जो कर्सर के सरल मार्ग पर होता है, उपयोगकर्ता फिर एक लिंक पर क्लिक कर सकता है।
चरणों
-

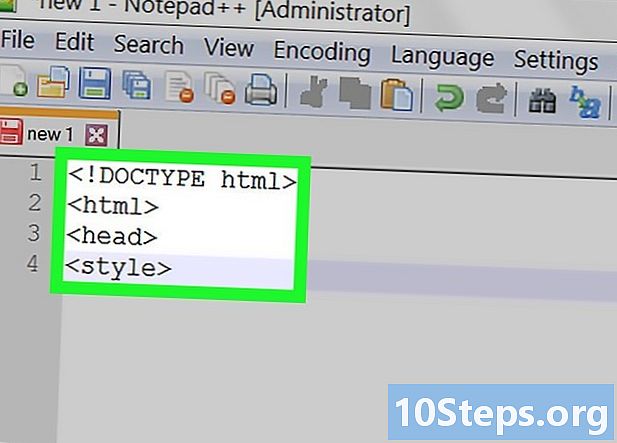
एक HTML कोड संपादक खोलें। वास्तव में, कोई भी ई संपादक पर्याप्त है। प्लेटफॉर्म के आधार पर, आप चुनेंगे नोटपैड, संपादित करें या एडिट प्लस। यदि आप एक बेहतर HTML कोड संपादक चाहते हैं, तो दौड़ें Notepad ++.- के उद्घाटन पर Notepad ++सबसे पहले, टैब पर क्लिक करें भाषा, फिर पत्र पर एच ड्रॉप डाउन मेनू से, और अंत में चुनें एचटीएमएल.
-

दस्तावेज़ के हेडर टाइप करें। एक साफ कोड रखने के लिए, फ़ाइल की शुरुआत में इंगित करें, कोड का प्रकार जो आप मेनू की सामान्य संरचना के लिए उपयोग करेंगे। निम्नलिखित टाइप करें: