विषय
हालांकि वर्ड के साथ एक HTML पेज जेनरेट करना संभव है, लेकिन आमतौर पर यह सलाह दी जाती है कि आप ऐसा न करें, अगर आपका इरादा इस पेज को पेशेवर या व्यापक रूप से इस्तेमाल करने का है। वर्ड के साथ अपनी खुद की वेबसाइट बनाना लेगो ईंटों के साथ अपना खुद का घर बनाने जैसा है: यह काम कर सकता है यदि आपके पास इसे अधिक उपयुक्त तरीके से करने के लिए आवश्यक ज्ञान नहीं है, हालांकि, सही उपकरण का उपयोग करके या एक पेशेवर को काम पर रखने से, परिणाम प्राप्त बेहतर होगा।
वर्ड का उद्देश्य कागज के दस्तावेज़ बनाना है, जिसमें एक निश्चित पृष्ठ का आकार, एक फ़ॉन्ट और एक है ख़ाका, जहां पृष्ठ का आकार, फ़ॉन्ट और ख़ाका साइट देखने वाले किसी अन्य व्यक्ति की तुलना में आप से पूरी तरह भिन्न हो सकते हैं। जैसा कि वर्ड में कागज़ पर निश्चित फ़ॉर्मेटिंग का उद्देश्य होता है, जो इसे बनाने वाले वेब पेज का कोड एक गैर-मानक पेपर-आधारित स्टाइल के साथ लोड किया जाता है, जो आपके अलावा अन्य ब्राउज़रों में जो चाहते हैं, उससे अलग दिखाई दे सकता है माइक्रोसॉफ्ट का इंटरनेट एक्सप्लोरर।
कदम
वर्ड खोलें।

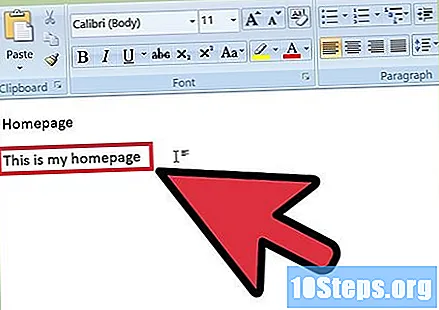
पेज पर "होमपेज" टाइप करें।
फ़ाइल> वेब पेज के रूप में सहेजें पर क्लिक करें। Office 2007 में, Office आइकन> इस रूप में सहेजें> अन्य प्रारूप पर क्लिक करें।

पृष्ठ को "index.html" के रूप में सहेजें। Office 2007 में, "वेब पेज के लिए" इस प्रकार सहेजें "को बदलें।"
अब आप देखेंगे कि पृष्ठ किसी वर्ड डॉक्यूमेंट की तरह नहीं दिखता है - आप "वेब लेआउट" मोड में होंगे।
कुछ और पाठ जोड़ें; टाइप "यह मेरा होम पेज है।’
अपना काम बार-बार सहेजें ("सेव करें" आइकन पर क्लिक करें - वर्ड याद रखेगा कि यह एक वेब पेज है)।
अन्य पेज बनाने के लिए भी ऐसा ही करें। हाइपरलिंक बनाने के लिए पढ़ना जारी रखें।
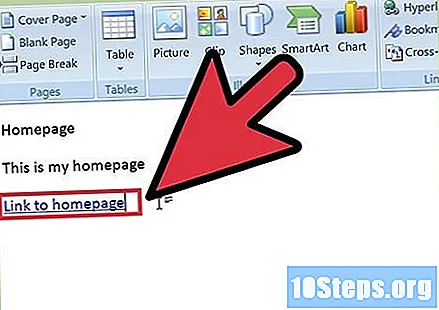
पाठ के नीचे "होमपेज पर लिंक" टाइप करें।
पाठ का चयन करें।
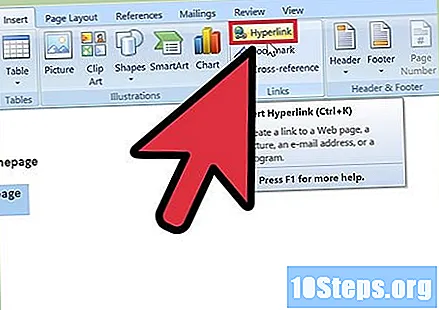
सम्मिलित करें> हाइपरलिंक पर क्लिक करें। कमांड सभी संस्करणों के लिए समान है।
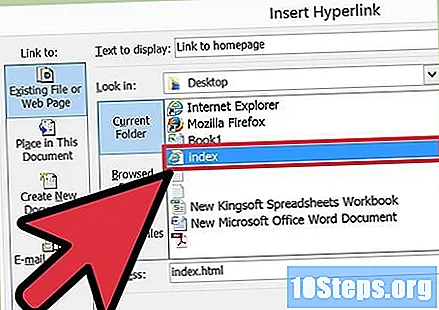
Index.html खोजें।
जब आपको यह मिल जाए, तो इसे चुनें और ओके पर क्लिक करें।
ध्यान दें कि आपने अभी एक हाइपरलिंक बनाया है। इसका मतलब है कि, एक ब्राउज़र में, आप इस हाइपरलिंक पर क्लिक कर सकते हैं और अपनी साइट पर एक और पेज दर्ज कर सकते हैं।
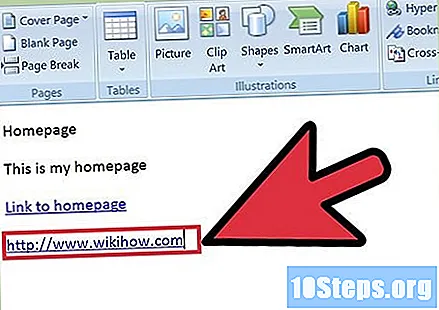
आप हाइपरलिंक को किसी अन्य वेबसाइट पर जोड़ सकते हैं - "इंसर्ट हाइपरलिंक" बॉक्स में, "एड्रेस" टेक्स्ट बॉक्स में, वेब पेज का पता टाइप करें।
जब तक आपकी साइट पूरी न हो जाए, तब तक ऐसा करते रहें!
टिप्स
- "अनुक्रमणिका" पृष्ठ को छोड़कर, शेष पृष्ठों को किसी ऐसी चीज़ के साथ नाम दें जिसे आप याद रख सकते हैं।
- बहुत सारे फ़ोटो, लिंक और जानकारी के साथ अपनी साइट को आकर्षक बनाएं।
- HTML सीखें।
- होस्टिंग प्राप्त करें - वेब पर होस्ट होने तक कोई भी आपकी वेबसाइट को नहीं देख सकेगा। मुफ्त होस्टिंग साइटें हैं, साथ ही साथ सरल साइटें और पेड साइट्स भी हैं।
- यह Microsoft प्रकाशक में करना बहुत आसान है, और कई वेब पेज डिजाइनर हैं।
- कुछ सरल साइटों के लिए इंटरनेट पर खोजें जो कि आप क्या करने की कोशिश कर रहे हैं जैसे दिखते हैं। ध्यान रखें कि आप Word या प्रकाशक का उपयोग करके विकीहो या MSN.com जैसी गतिशील वेबसाइट नहीं बना सकते - वे हैं बहुत अधिक उन्नत। (PHP, ग्राहक साइटों के लिंक, ASP.NET, और बहुत कुछ।)
चेतावनी
- यदि आप अपनी वेबसाइट को वेब पर रखने की योजना बना रहे हैं, तो सावधान रहें कि आप किसी भी व्यक्तिगत जानकारी को शामिल न करें जिसे आप दस्तावेज़ की जानकारी में शामिल नहीं करना चाहते हैं।
- जैसा कि लेख हेडर में कहा गया है, एक्सप्रेशन वेब के अपवाद के साथ किसी अन्य Microsoft कार्यालय उत्पाद के साथ HTML बनाना, आमतौर पर एक बुरा विचार है। सिर्फ इसलिए कि एक प्रोग्राम HTML में फ़ाइलों को बचाता है इसका मतलब यह नहीं है कि यह वेब डिज़ाइन सॉफ़्टवेयर है।
आवश्यक सामग्री
- संगणक
- माइक्रोसॉफ्ट ऑफिस वर्ड (सभी संस्करण)